| Главная » Файлы » Скрипты+Программы » Скрипты - Избранные |

| |
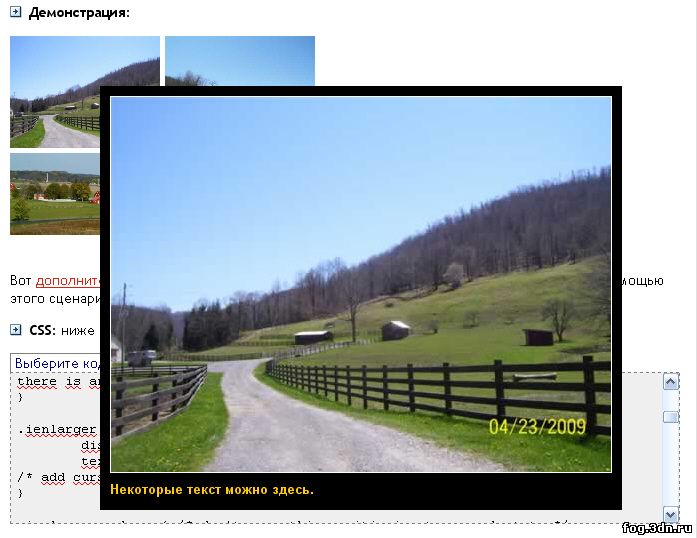
| ДЕМО Установка: Скрипт вставляем между тегами HEAD и / HEAD Code <style type="text/css"> .ienlarger { float: left; clear: none; /* set to left or right if needed */ padding-bottom: 5px; /* space between thumbs. Don't change this to margin */ padding-right: 5px; /* space between thumbs and wrapping text when there is any text around it */ } .ienlarger a { display:block; text-decoration: none; /* add cursor:default; to this rule to disable the hand cursor */ } .ienlarger a:hover{ /* don't move this positioning to normal state */ position:relative; } .ienlarger span img { border: 1px solid #FFFFFF; /* adds a border around the image */ margin-bottom: 8px; /* pushes the text down from the image */ } .ienlarger a span { /* this is for the large image and the caption */ position: absolute; display:none; color: #FFCC00; /* caption text colour */ text-decoration: none; font-family: Arial, Helvetica, sans-serif; font-size: 13px; /* caption text size */ background-color: #000000; font-weight: bold; padding-top: 10px; padding-right: 10px; padding-bottom: 13px; padding-left: 10px; } .ienlarger img { /* leave or IE puts a border around links */ border-width: 0; } .ienlarger a:hover span { display:block; top: 50px; /* means the pop-up's top is 50px away from thumb's top */ left: 90px; /* means the pop-up's left is 90px far from the thumb's left */ z-index: 100; } .resize_thumb { width: 150px; /* enter desired thumb width here */ height : auto; } </style> Далее там где хотим видеть скрины ставим код
Code <div class="ienlarger"> <a href="Ваша ссылка"><img src="Ссылка на картинку" alt="thumb" class="resize_thumb" /><span> <img src="Ссылка на картинку" alt="large" /> Текст</span></a></div> <div class="ienlarger"> <a href="Ваша ссылка"><img src="Ссылка на картинку" alt="thumb" class="resize_thumb" /><span> <img src="Ссылка на картинку" alt="large" /> Текст2</span></a></div> <div class="ienlarger"> <a href="Ваша ссылка"><img src="Ссылка на картинку" alt="thumb" class="resize_thumb" /><span> <img src="Ссылка на картинку" alt="large" /> Текст3</span></a></div> <div class="ienlarger"> <a href="Ваша ссылка"><img src="Ссылка на картинку" alt="thumb" class="resize_thumb" /><span> <img src="Ссылка на картинку" alt="large" /> Текст4</span></a></div> <br style="clear:left" /> Желающие могут заключить код в информер | |
|
Mне нравится
+7
| |
Просмотров: 2299 | Загрузок: 0
| Рейтинг: 1.0/7
|  | |
| |
|
Поделись ссылкой |
| Всего комментариев: 0 | |














 bizon |
bizon |  1 |
1 |  0 |
0 |  968
968