| Главная » Статьи » Скрипты Ucoz |

| |
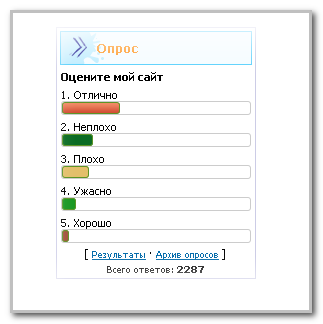
| Данный опрос, это модернизация скрипта js, небольшим CSS кодом. Заменять и удалять ничего не нужно, данный скрипт просто заменяет полоски на новые, приятные глазу! Установка:
Code .answer { padding-top: 5px } .answer div div { height: 10px !important; border: 1px solid #5C9425; } .answer div { padding: 0 !important; -moz-border-radius: 4px 4px 4px 4px; -moz-box-shadow: 0 1px 0 #FFFFFF; background: -moz-linear-gradient(center top , #CCCCCC, #E9E9E9) repeat scroll 0 0 transparent; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#CCC), to(#E9E9E9)); border: 1px solid #CCCCCC; display: block; margin: 0px 0; position: relative; border-radius: 3px; } 2) в ПУ - Управление дизайном - Опрос - Вид формы опросов добавляем:
Code <script type="text/javascript"> var a = ['http://webo4ka.ru/Ucoz2/poll1.gif','http://webo4ka.ru/Ucoz2/poll1.gif','http://webo4ka.ru/Ucoz2/poll3.gif','http://webo4ka.ru/Ucoz2/poll4.gif','http://webo4ka.ru/Ucoz2/poll5.gif']; for(var i = 0; i < a.length; i++){ $('div.answer div div').eq(i).css({background: 'url(' + a[i] + ')', backgroundRepeat: 'repeat-x'}); } </script> Источник: http://All-For-Kompa.RU | |
|
Mне нравится
+5
| |
| Просмотров: 968 | Теги: | Рейтинг: 1.0/5 | |
| Всего комментариев: 0 | |














 bizon |
bizon |  1 |
1 |  0 |
0 |  1175
1175