| Главная » Статьи » Скрипты Ucoz |

| |
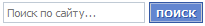
| В css вставляем: Code #searchsubmitborder { border: 1px solid #3358A5; display:inline-block; } input[type="search"]{ border:1px solid #C0CAD5; font-family:tahoma,tahoma,verdana,arial,sans-serif,Lucida Sans; font-size:11px; padding:3px; color: rgb(119, 119, 119); } .searchSbmFl { background:none repeat scroll 0 0 #6386D0; border-bottom:1px solid #ABBBDE; border-top:1px solid #ABBBDE; cursor:pointer; height:19px; color:#FFFFFF; text-shadow: 1px 1px 0px #3358A5; font-size:10px; display:inline-block; font-weight:bold; padding:2px; } Там где будет поиск:
Code <form action="/search/" style="margin: 0pt;" method="get" onsubmit="this.sfSbm.disabled=true"> <div class="schQuery"> <input type="search" size="23" onfocus="this.value=''" value="Поиск по сайту..." onblur="if (this.value==''){this.value='Поиск по сайту...'}" maxlength="30" name="q"> <div id="searchsubmitborder"><input type="submit" value="ПОИСК" id="sfSbm" class="searchSbmFl"></div> </div></form> Источник: http://forucoz.com/ | |
|
Mне нравится
+7
| |
| Просмотров: 1361 | Теги: | Рейтинг: 1.0/7 | |
| Всего комментариев: 0 | |














 bizon |
bizon |  1 |
1 |  0 |
0 |  2870
2870