| Главная » Файлы » Скрипты+Программы » Скрипты - Избранные |

| |
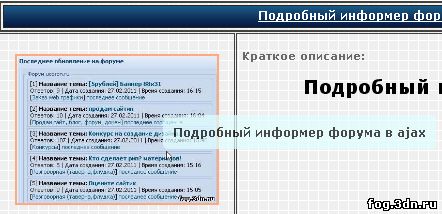
| Довольно приятная фоновая подсказка. Установка не займёт много времени. Образец вы можете увидеть у меня на сайте. Пи наведение на ссылку или скриншот. Установка: после тега body ( то есть в тело сайта) вставляем скрипт. Code <script src='http://fog.3dn.ru/js/Podskazka/quicktip.js'></script> <style> #tooltip{ position:absolute; background:#E0FFFF; padding:10px; opacity:0.7; -moz-border-radius:5px;border-radius:5px;-webkit-border-radius:5px; font-weight:bold; font-size:12px; display:none; } </style> <script> $(document).ready(function(){ $('a [title]').quicktip({ speed:800 }); $('img [title]').quicktip({ speed:800 }); $('div [title]').quicktip({ speed:800 }); }); </script> Для желающих вот дополнительно css /*Оформление*/ #tooltip { position:absolute; background-color: #DDDDDD; /* фон */ z-index: 999; width:auto; -moz-border-radius:5px; -khtml-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; font-family:Georgia; /* шрифт */ font-weight:700; /* жирность */ font-size:11px; /* размер текста */ display:none; color:#000; /* цвет текста */ padding:5px; } В принципе вот и все. Автор\Источник: http://fog.3dn.ru/publ/ | |
|
Mне нравится
+12
| |
Просмотров: 1690 | Загрузок: 6
| Рейтинг: 1.0/12
|  | |
| |
|
Поделись ссылкой |
| Всего комментариев: 0 | |















 bizon |
bizon |  1 |
1 |  0 |
0 |  1861
1861




