| Главная » Статьи » Скрипты Ucoz |

| |
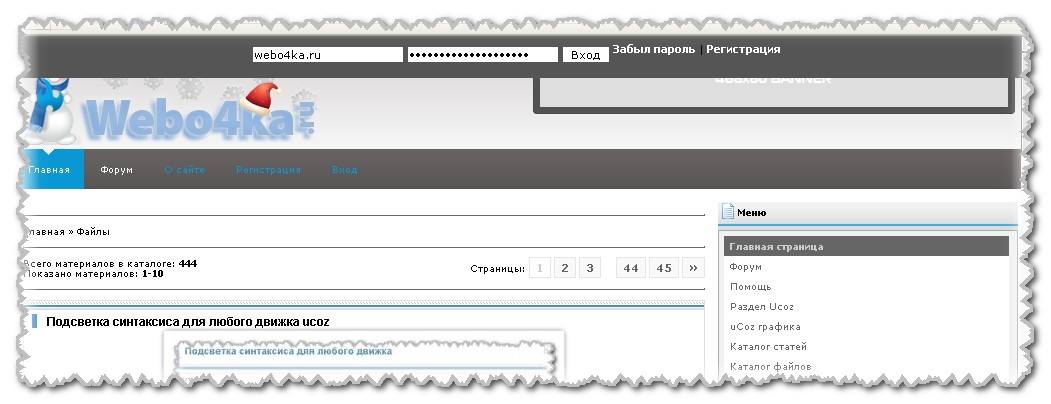
| Скрипт проверен во всех современных браузерах и работает нормально. Установка: В самый верх на нужных страницах вставляйте:
Code <style type="text/css"> #panel { position: fixed; width: 100%; height: 42px; background: #555; } #panel input { margin-top: 10px; border: 1px solid #555; background: #FFF; } #panel a { font: normal normal bold 11px/13.2px Tahoma; margin-top: 10px; color: #FFF; } #panel a:hover { text-decoration: underline; } </style> <div id="panel" align="center"> <input type="text" id="user" /> <input type="password" id="password" /> <input type="button" id="sbm" value="Вход" /> <a href="javascript://" onclick="new _uWnd('Prm','Напоминание пароля',300,130,{autosize:1,closeonesc:1},{url:'/index/5'});return false;"> Забыл пароль </a> | <a href="/index/3" target="_blank"> Регистрация </a> <span id="status"></span> </div> <script type="text/javascript"> var scrollable = true; $(window).scroll(function () { $('#panel:animated').stop(); if ($(document).scrollTop() > 0 && scrollable) { $('#panel').animate({ opacity: 0.3 }, 1000), scrollable = false; } else { $('#panel').animate({ opacity: 1 }, 1000), scrollable = true; } }); $('#sbm').click(function () { $('#status').html('<b style="color: gray;">Отправка запроса</b>'); $.post('/index/sub', { user: $('#user').val(), password: $('#password').val(), remlogin: 1, a: 2, ajax: 1 }, function (a) { $('#status').html($(a).text().indexOf('ad=window.location') != -1 ? '<b style="color: green;">Авторизация прошла успешно</b>' : '<b style="color: red;">Произошла ошибка</b>'); }); }); </script> Источник: http://webo4ka.ru | |
|
Mне нравится
+11
| |
| Просмотров: 7989 | Теги: | Рейтинг: 1.0/11 | |
| Всего комментариев: 0 | |













 bizon |
bizon |  1 |
1 |  0 |
0 |  1466
1466