| Главная » Статьи » Скрипты Ucoz |

| |
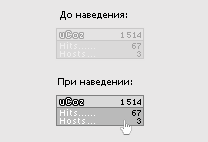
| Добавляем этот код у себя в css (ПУ- css)
Code /* ----////// прозрачность фото от ucoz-lab.ucoz.ru/////------- */ #banners a img { opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=70); } #banners a:hover img { opacity:0.8; -moz-opacity:0.8; filter:alpha(opacity=100); } filter:alpha(opacity=0...) - этим мы задаем видимость изображения в % для верного отображения в браузере Internet Explorer. Заключаем наше фото в код вместо слова "Изображение":
Code <div id="banners">Изображения</div> Источник: http://ucoz-lab.ucoz.ru/index/glavnaja/0-7 | |
|
Mне нравится
+6
| |
| Просмотров: 2088 | Теги: | Рейтинг: 1.0/6 | |
| Всего комментариев: 0 | |














 bizon |
bizon |  1 |
1 |  0 |
0 |  1911
1911