| Главная » Файлы » Скрипты+Программы » Скрипты для Ucoz |

| |
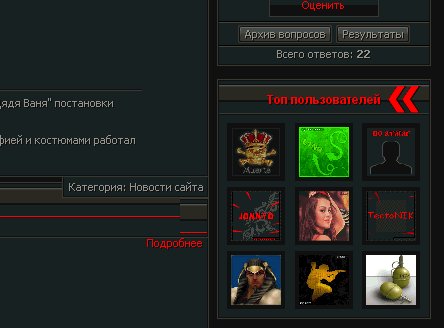
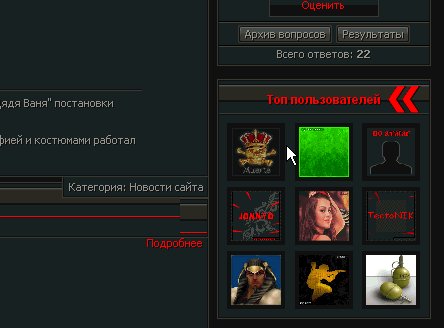
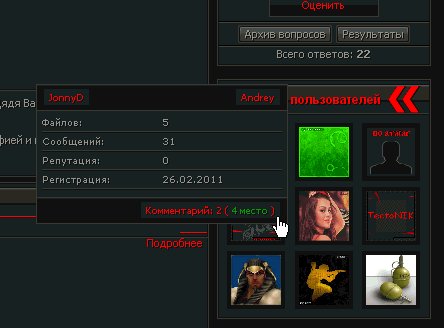
Выплывающий блок с помощью jQuery ДЕМО Расположить его можно с любого края страницы. Внутри блока можно установить что угодно. На странице между head и /head Устанавливаем код: Code <script src="hjquery.min.js" type="text/javascript"></script> <script src="jquery.tabSlideOut.v1.2.js"> <script> $(function(){ $('.slide-out-div').tabSlideOut({ tabHandle: '.handle', //класс элемента вкладки pathToTabImage: 'images/contact_tab.gif', //путь к изображению "обязательно" imageHeight: '122px', //высота изображения "обязательно" imageWidth: '40px', //ширина изображения "обязательно" tabLocation: 'left', //сторона на которой будет вкладка top, right, bottom, или left speed: 300, //скорость анимации action: 'click', //опции=: 'click' или 'hover', анимация при нажатии или наведении topPos: '200px', //расположение от верхнего края/ использовать если tabLocation = left или right leftPos: '20px', //расположение от левого края/ использовать если tabLocation = bottom или top fixedPosition: false //опции: true сделает данную вкладку неподвижной при скролле }); }); </script> Там же Ниже добавляем CSS: Code <style> .slide-out-div { padding: 20px; width: 250px; background: #ccc; border: #29216d 1px solid; } </style> В любое место страницы, перед закрывающемся тегом / body вставляем сам код HTML Code <div class="slide-out-div"> <a class="handle" href="http://link-for-non-js-users.html">Content</a> <h3>Контакты</h3> <p>Тут может быть все, что угодно!!! </p> <p>Даже форма обратной связи</p> </div> Вроде бы и все всем удачи. Материал подготовил: Bizon Автор\Источник: http://wpaoli.building58.com | |
|
Mне нравится
+12
| |
Просмотров: 2701 | Загрузок: 23
| Рейтинг: 1.3/12
|  | |
| |
|
Поделись ссылкой |
| Всего комментариев: 0 | |














 bizon |
bizon |  1 |
1 |  0 |
0 |  1328
1328