| Главная » Статьи » Скрипты Ucoz |

| |
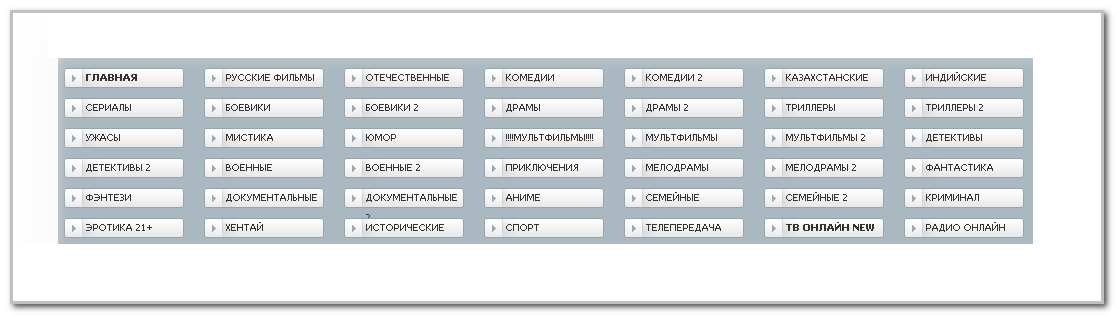
| Новый вид категорий (кнопочки в строчку) Вставляем туда, где хотим видеть категории:
Code <div class="multikat"> <ul class="clearfix"> <li><b><a title="Главная" href="/">Главная</a></b></li> <li><a title="Русские фильмы" href="/russianfilms/">Русские фильмы</a></li> <li><a title="Отечественный" href="/otechestvennyj/">Отечественные</a></li> <li><a title="Комедии" href="/comedy/">Комедии</a></li> <li><a title="Комедии" href="/komediya/">Комедии 2</a></li> <li><a title="казахстанские фильмы" href="/kazfilms/">казахстанские</a></li> <li><a title="индийские фильмы" href="/indijjskiefilms/">индийские</a></li> <li><a title="Сериалы" href="/serial/">Сериалы</a></li> <li><a title="Боевики" href="/boeviki/">Боевики</a></li> <li><a title="Боевики" href="/boevik/">Боевики 2</a></li> <li><a title="Драмы" href="/dramy/">Драмы</a></li> <li><a title="Драмы" href="/drama/">Драмы 2</a></li> <li><a title="Триллеры" href="/trillery/">Триллеры</a></li> <li><a title="Триллер" href="/triller/">Триллеры 2</a></li> <li><a title="Ужасы" href="/uzhasy/">Ужасы</a></li> <li><a title="Мистика" href="/mistika/">Мистика</a></li> <li><a title="Юмор и перевод гоблина" href="/jumor/">Юмор</a></li> <li><a href="http://rucoz.com/" target="_blank">Скрипты для uCoz </a></li> <li><a title="Мультфильмы" href="/multfilmy/">Мультфильмы</a></li> <li><a title="Мультфильм" href="/multfilm/">Мультфильмы 2</a></li> <li><a title="Детективы" href="/detektivy/">Детективы</a></li> <li><a title="Детективы" href="/detektiv/">Детективы 2</a></li> <li><a title="Военные" href="/voennye/">Военные</a></li> <li><a title="Военный" href="/voennyj/">Военные 2</a></li> <li><a title="Приключения" href="/prikljuchenija/">Приключения</a></li> <li><a title="Мелодрамы" href="/melodramy/">Мелодрамы</a></li> <li><a title="Мелодрама" href="/melodrama/">Мелодрамы 2</a></li> <li><a title="Фантастика" href="/fantastika/">Фантастика</a></li> <li><a title="Фэнтези" href="/fjentezi/">Фэнтези</a></li> <li><a title="Документальные" href="/dokumentalnye/">Документальные</a></li> <li><a title="Документальный" href="/dokumentalnyj/">Документальные 2</a></li> <li><a title="Анимация" href="/animaciya/">Аниме</a></li> <li><a title="Семейные" href="/semejjnye/">Семейные</a></li> <li><a title="Семейный" href="/semejnyj/">Семейные 2</a></li> <li><a title="Криминал" href="/kriminal/">Криминал</a></li> <li><a title="Эротика" href="/yerotika/">Эротика 21+</a></li> <li><a title="Хентай" href="/hentai/">Хентай</a></li> <li><a title="Исторические" href="/istoricheskij/">Исторические</a></li> <li><a title="Спорт" href="/sport/">Спорт</a></li> <li><a title="Телепередача" href="/teleperedacha/">Телепередача</a></li> </ul> </div> Вставляем в CSS:
Code /* ========== multikat */ .multikat { position:relative; margin:0 -10px 20px; padding-top:10px; width:980px; font:normal normal 9px/20px Tahoma, Geneva, sans-serif; text-transform:uppercase; background:#AAB8C1; border-bottom:1px solid #4B5D6B; border-top:1px solid #4B5D6B; } .multikat ul li { display: inline; float:left; margin:0 10px; } .multikat ul li a { margin-bottom:10px; display:block; padding-left:22px; width:98px; height:20px; text-decoration:none; color:#333; background:#EEE url(http://webo4ka.ru/Ucoz2/novii_vid_kategorii_v_stroky.png) no-repeat 0 -20px; } .multikat ul li a:hover { background-position:0 0; color:#000; text-decoration:none; } #wrapper { float:left; width:960px; } Источник: http://webo4ka.ru | |
|
Mне нравится
+8
| |
| Просмотров: 2626 | Теги: | Рейтинг: 1.0/8 | |
| Всего комментариев: 0 | |














 bizon |
bizon |  1 |
1 |  0 |
0 |  2334
2334