| Главная » Файлы » Скрипты+Программы » Скрипты для Ucoz |

| |
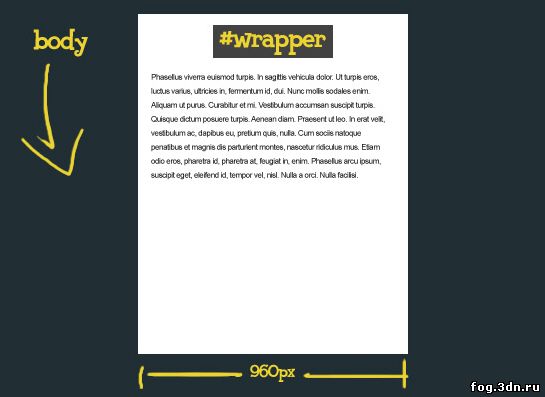
Как центрировать вебсайт с помощью CSS Центрирование вебсайта является основной многих CSS схем расположения. Существует множество разных способов и техник осуществления этого, однако в нашем уроке я расскажу Вам про методику использующую только CSS. Вам не надо будет бороться с процентами и Ваш сайт будет работать во всех современных браузерах. Для начала необходимо будет сбросить установленные по умолчанию браузерами расстояния. У каждого браузера есть встроенные таблицы стилей, которые загружаются автоматически и являются основой для любых других таблиц стилей. У Firefox, например, по умолчанию значение margin для тега body равняется 8-ми пикселям. Ниже представлен самый простой способ обнулить все необходимые для нашего примера значения. Хочу заметить, что существуют более продвинутые варианты сброса, но для нашего урока будет достаточно и этого.  Code *{ margin:0; padding:0; } Я буду использовать для нашего урока слой с идентификатором “wrapper”. Вы можете задать любую ширину (но помните о расширении мониторов Ваших посетителей). Я решил сделать ширину 960 пикселей, что подходит для разрешений выше средних (1024х768). Снизу Вы можете увидеть структуру страницы: Для начала мы назначим слою #wrapper стиль, который будет центрировать его в браузере. Это сделано используя параметр margin. Не забудьте указать ширину слоя #wrapper или же элемент не будет центрирован. Трудно центрировать то, что занимает 100% ширины. Для удобства тестирования Вам необходимо также назначить другой цвет фона и высоту к слою #wrapper. Это поможет Вам увидеть результат. Code #wrapper{ width:960px; margin:0 auto; } С Internet Explorer не все так просто. Для правильного результата нам необходимо добавить еще следующий стиль (необходимо выровнять текст по центру, для того чтобы слой выровнялся по центру в Internet Explorer): Code body{ text-align:center; /*For IE6 Shenanigans*/ } Тег body включает в себя wrapper, и поэтому выравнивание текста передается и на него. Обычно необходимо, чтоб текст был слева, поэтому нам необходимо добавить это условие в стиль #wrapper: Code #wrapper{ width:960px; margin:0 auto; text-align:left; } Все - мы закончили! Этот маленький блок CSS поможет Вам центрировать любой сайт, только подстройте ширину под себя. Весь код выглядит так: Code *{ margin:0; padding:0; } body{ text-align:center; /*For IE6 Shenanigans*/ } #wrapper{ width:960px; margin:0 auto; text-align:left; } Материал подготовил: Bizon Перевел: Максим Шкурупий Автор\Источник: www.buildinternet.com | |
|
Mне нравится
+10
| |
Просмотров: 1582 | Загрузок: 0
| Рейтинг: 1.0/10
|  | |
| |
|
Поделись ссылкой |
| Всего комментариев: 0 | |















 bizon |
bizon |  1 |
1 |  0 |
0 |  1249
1249