| Главная » Файлы » Скрипты+Программы » Скрипты - Избранные |

| |
| ДЕМО: Шаг 1: Вставьте следующий код в раздел head странице:
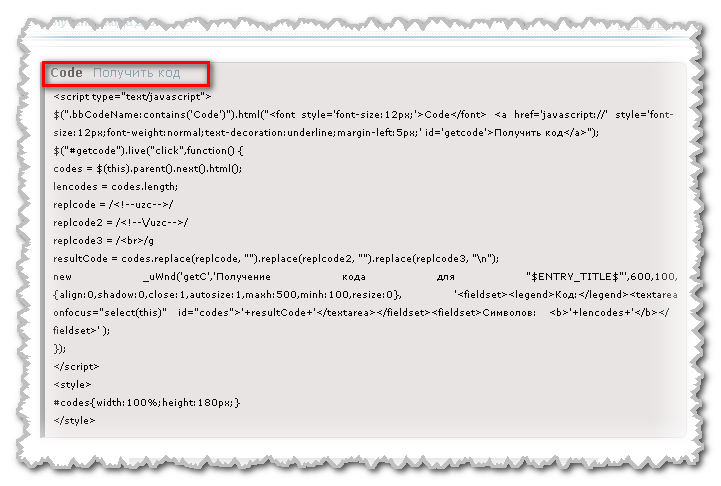
Code <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script type="text/javascript" src="stickytooltip.js"></script> <link rel="stylesheet" type="text/css" href="stickytooltip.css" /> Шаг 2: Вставьте ниже образца подсказка кода разметки в body раздел вашей страницы:
Code Some page contents here...</p> <a href="Ваша ссылка" data-tooltip="sticky1">Thailand</a></p> <a href="Ваша ссылка" data-tooltip="sticky2">British Columbia</a></p> <img src="Ссылка на скрин" data-tooltip="sticky3" /></p> Some page contents here...</p> <!--HTML for the tooltips--> <div id="mystickytooltip" class="stickytooltip"> <div style="padding:5px"> <div id="sticky1" class="atip" style="width:200px"> <img src="Ссылка на скрин" /> Thailand boasts some of the most popular and luxurious resorts in Asia. </div> <div id="sticky2" class="atip" style="width:262px"> <img src="Ссылка на скрин" /> BC is the westernmost of Canada's provinces and is famed for its natural beauty.<b><a href="Ваша ссылка">Vancouver</a></b> is BC's largest city. </div> <div id="sticky3" class="atip"> <img src="Ссылка на скрин" /> </div> </div> <div class="stickystatus"></div> </div> Обязательно скачайте архив с (stickytooltip.js ) (stickytooltip.css). Материал подготовил: Bizon
| |
|
Mне нравится
+7
| |
Просмотров: 1260 | Загрузок: 3
| Рейтинг: 1.0/7
|  | |
| |
|
Поделись ссылкой |
| Всего комментариев: 0 | |














 bizon |
bizon |  2 |
2 |  0 |
0 |  2057
2057