| Главная » Файлы » Скрипты+Программы » Скрипты для Ucoz |

| |
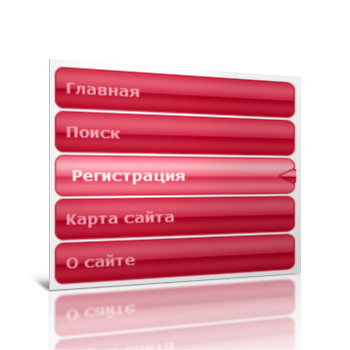
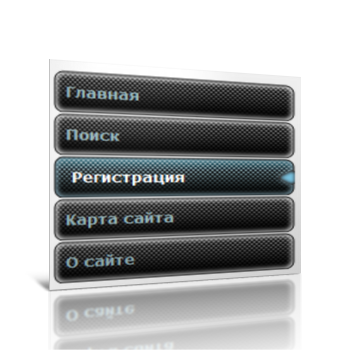
HTML Код Code <ul id="vert_menu"> <li><a href="#"><span>Главная</span></a></li> <li><a href="#"><span>Поиск</span></a></li> <li><a href="#"><span>Регистрация</span></a></li> <li><a href="#"><span>Карта сайта</span></a></li> <li><a href="#"><span>О сайте</span></a></li> </ul> CSS Код Code ul { list-style: none; margin: 0; padding: 0; } img { border: none; } #vert_menu { font-weight: bold; font-family: Verdana, Helvetica, sans-serif; text-decoration: none; font-size: 80%; width: 202px; } #vert_menu li { height: 37px; } #vert_menu li a:link, #vert_menu li a:visited { text-decoration: none; color: #faaab6; display: block; background: url(/images/vert_menu.png) 0 0 no-repeat; padding: 10px 0 10px 10px; } #vert_menu li a:hover, #vert_menu li #current { color: #FFF; background: url(/images/vert_menu.png) 0 -37px no-repeat; padding: 10px 0 10px 15px; } Материал подготовил ed127 Автор / источник: неизвестен / возможно http://www.w3.org Автор\Источник: | |
|
Mне нравится
+7
| |
Просмотров: 1173 | Загрузок: 1
| Рейтинг: 1.0/7
|  | |
| |
|
Поделись ссылкой |
| Всего комментариев: 0 | |















 bizon |
bizon |  1 |
1 |  0 |
0 |  967
967