| Главная » Статьи » Скрипты Ucoz |

| |
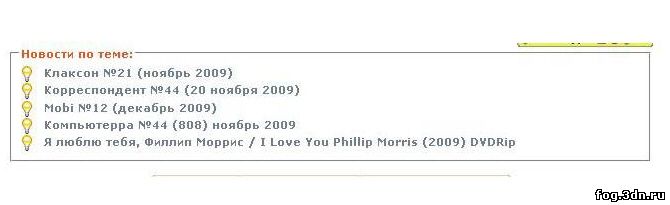
| В сети уже есть подобный скрипт основанный на информерах ,отображающих на странице "Материала и комментариев к нему" новости по теме материала.Но хочу заметить ,что новости отображаются хотя и для этой категории ,но просто являются случайными и могут быть вовсе не по теме...Также некоторым он не подходит даже только из-за нехватки лимита информеров (максимум 30) на UCOZ. Я же хочу представить Вам альтернативу... Этот вариант БЕЗ ИНФОРМЕРОВ и отображение выводимых заголовков новостей основано на тегах к материалам.Причем колличество выводимых заголовков может варьировать от 0 до установленного Вами колличества (об этом дальше). Установка: 1. Устанавливаем код в CSS: Code ul.uRelatedEntries {list-style: none; margin-top: 3px; margin-bottom: 0; margin-left: 0; padding: 0 0 0 0;} .vvv li {list-style: none; margin-top: 0; padding: 0 0 3px 25px;background: url('http://romale80.ucoz.ru/php.png') no-repeat 0px 0px ; margin-bottom: .1em;} .vvv :link {text-decoration:none; color:#708090;font-weight:bold;font-size:8pt;} .vvv :visited {text-decoration:none; color:#708090;font-weight:bold;font-size:8pt;} .vvv :active {text-decoration:none; color:#708090;font-weight:bold;font-size:10pt;} .vvv :hover {text-decoration:none; color:#000000;font-weight:bold;font-size:8pt;} 2. Устанавливаем код на страницу "Материала и комментариев к нему" (каталог файлов,новости,каталог статей или что там у Вас):
Code <fieldset class="counter"><legend><span style="color: rgb(235, 86, 31);"><b>Новости по теме:</b></span></legend><div class="vvv"><?$RELATED_ENTRIES$(5)?></div></fieldset> В значении RELATED_ENTRIES цифра 5 определяет максимальное колличество выводимых материалов(т.е. 5 означает что материалов максимум будет 4,если поставить 6 то материалов будет 5 и т.д.) Впинципе всё готово,но если Вы не уверены в том что теги на Вашем сайте заполняются коррекрно и вообще заполняются ли...,то Вам нужно поставить скрипт автозаполнения тегов и они будут заполняться автоматически исходя из названия материала. Код вставляем:
Code <script type="text/javascript">$(document).ready(function(){ $('#ldF1').change(function(){document.getElementById('suggEdit').value='';var title = this.value.split(' '); for (i=0; i<title.length; i++) {if (title[i].length>3) {document.getElementById('suggEdit').value += title[i]+', ';}}})});</script> - Для каталога статей на "Страница добавления/редактирования материала" поле BODY Code <script type="text/javascript">$(document).ready(function(){$('#puF1').change(function(){document.getElementById('suggEdit').value='';var title = this.value.split(' '); for (i=0; i<title.length; i++) {if (title[i].length>3) {document.getElementById('suggEdit').value += title[i]+', ';}}})});</script> - Для новостей добавляем в "архив новостей" после BODY: Code <script type="text/javascript">$(document).ready(function(){$('#nwF1').change(function(){document.getElementById('suggEdit').value='';var title = this.value.split(' '); for (i=0; i<title.length; i++) {if (title[i].length>3) {document.getElementById('suggEdit').value += title[i]+', ';}}})});</script> Изображения можно изменить на свои. | |
|
Mне нравится
+10
| |
| Просмотров: 1717 | Теги: | Рейтинг: 1.0/10 | |
| Всего комментариев: 0 | |














 bizon |
bizon |  1 |
1 |  0 |
0 |  2695
2695