| Главная » Файлы » Скрипты+Программы » Скрипты для Ucoz |

| |
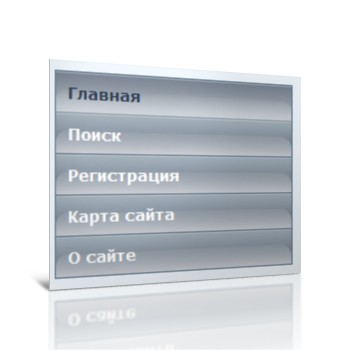
Данный скрипт, выложен по просьбе, Админа сайта ed127. В блоках с материалами, при наведение на них курсора, подсвечиваются. Скрипт состоит из двух частей HTML и CSS. ДЕМО Code Блоков может быть сколько угодна, и дублируются: <li></li> И так приступим:
HTML часть: Code <div id="links"> <ul> <li><a href="#" title="yourtext">Название <em>Описание</em> <span>Дата</span></a></li> <li><a href="#" title="yourtext">Название <em>Описание</em> <span>Дата</span></a></li> </ul> </div> CSS часть: Code #links ul { list-style-type: none; width: 700px; } #links li { border: 1px dotted #999; border-width: 1px 0; margin: 5px 0; } #links li a { color: #990000; display: block; font: bold 120% Arial, Helvetica, sans-serif; padding: 5px; text-decoration: none; } * html #links li a { /* make hover effect work in IE */ width: 700px; } #links li a:hover { background: #ffffcc; } #links a em { color: #333; display: block; font: normal 85% Verdana, Helvetica, sans-serif; line-height: 125%; } #links a span { color: #125F15; font: normal 70% Verdana, Helvetica, sans-serif; line-height: 150%; } Ширину и цвет блока изменяем в css на свое усмотрение Вот и вся установка. Если что то не понятно проштудируйте на оф сайте. Материал подготовил: Bizon Автор\Источник: http://www.smileycat.com/ | |
|
Mне нравится
+32
| |
Просмотров: 2017 | Загрузок: 0
| Рейтинг: 1.1/32
|  | |
| |
|
Поделись ссылкой |
| Всего комментариев: 0 | |















 bizon |
bizon |  1 |
1 |  0 |
0 |  1758
1758